Property Hub breaks down common barriers to investing in property and helps their audience to manage their financial futures. They challenged us to design a new property investment mobile app that they could launch into the market as a challenger app.
The app needed to enable users to invest in property and benefit from spreading their investment risk across a broad portfolio.
- Lead time:
- 3 Months
- Sector:
- Fintech & Investment
- Goal:
- Launch mobile app into market
- Services:
- Research, UX Design, Mobile App Design
The challenge
Property Hub needed to create a market leading user experience that would outperform existing brands and quickly secure a share of the market upon launch.
It was critical for the mobile app to meet financial regulation, convey investment risks and complete identity checks during the sign up process to be compliant with industry standards. The onboarding process needed particular attention to minimise drop offs during the verification process.
- Scope
- Workshops
- Research & Discovery Phase
- Mobile Wireframe Prototypes
- Design to Development Handover
- Resource
- 1 x Senior UX Designer
- 1 x Senior UI Designer
- 1 x Product Manager


Market research
We assessed competitor apps in property investment, alongside other investment and finance apps such as Moneybox, Apple Pay and Transfer Wise.
Our objective was to understand how competitors onboarded new users and handled the KYC verification process, financial checks and delivery of risk messaging. Our team also reviewed key user journeys such as depositing and withdrawing funds to get a feel for the user experience available in the market.

Sign up and onboarding
The financial regulation of investment apps like Property Hub requires the identities of new users to be verified before they start investing. Verification can be time consuming and presents a common user experience challenge in Fintech products, where products typically report the highest drop off rates during verification.
We needed to streamline the sign up and onboarding process as much as possible to successfully convert visitors into onboarded app users. We incorporated Google, Apple and Facebook sign up functionality to reduce the manual information entry required by users. We introduced a KYC tool for the verification process and integrated with popular banking apps to provide a seamless transition from sign up to depositing funds.


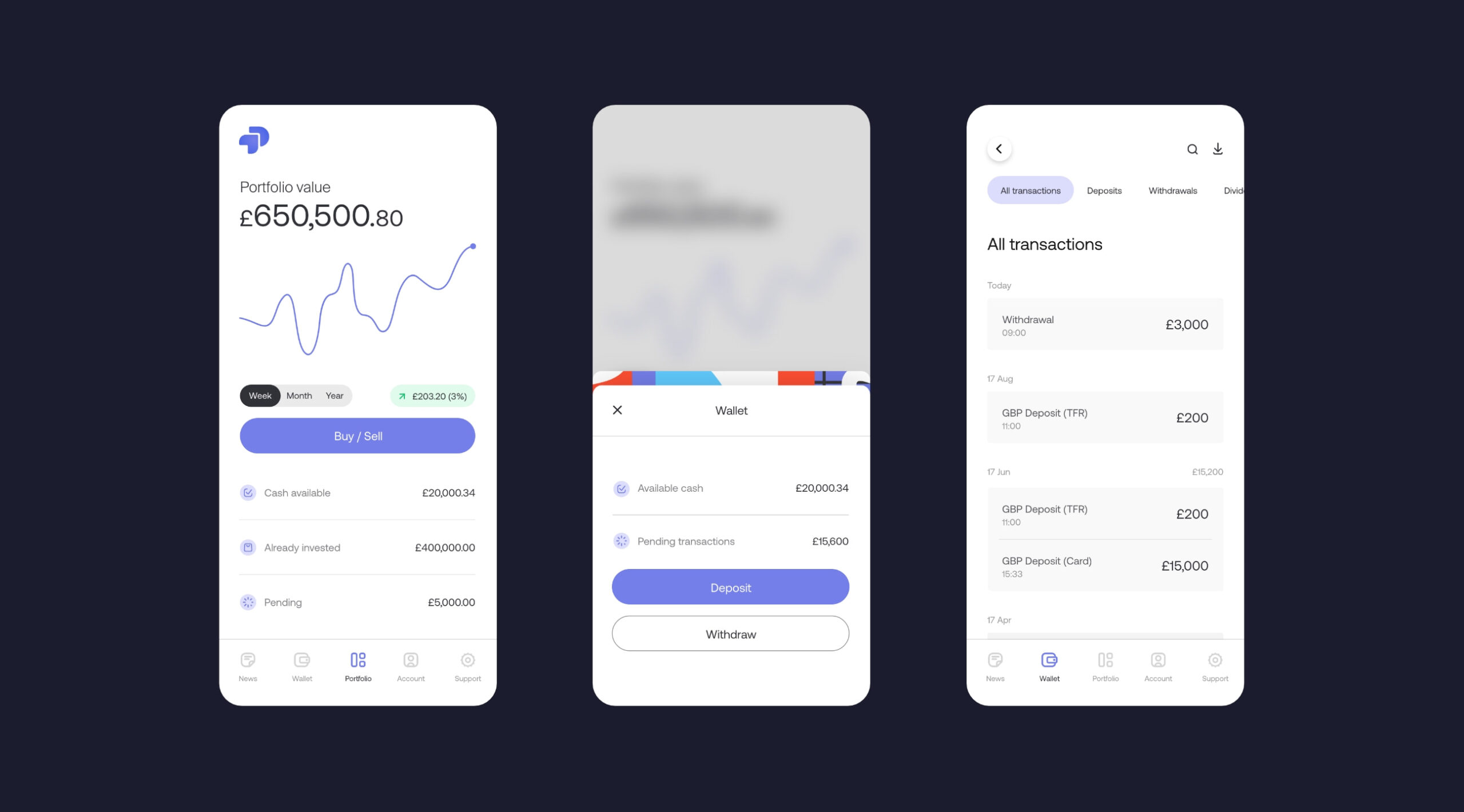
The dashboard
As the centre of the user experience, the dashboard is the starting point for most user flows. Our UX team needed to provide a clear navigation and call to actions to enable users to utilise the full app functionality.
We worked closely with the Property Hub team to map the information hierarchy and rank in-app actions based on their popularity and value. We used this data to prioritise actions on the dashboard, allocating the most prominent screen space to the highest ranking actions and flows.


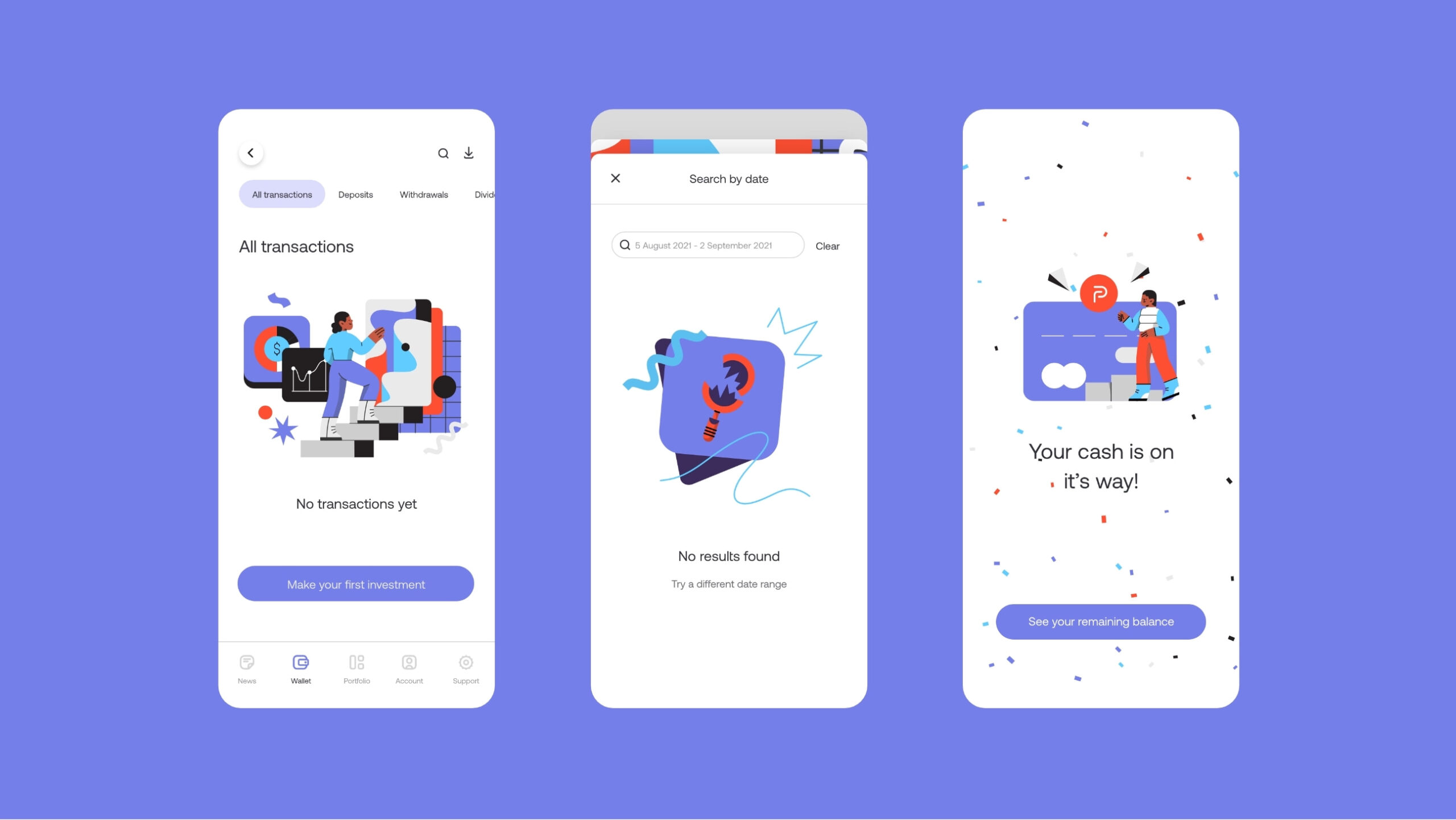
App design
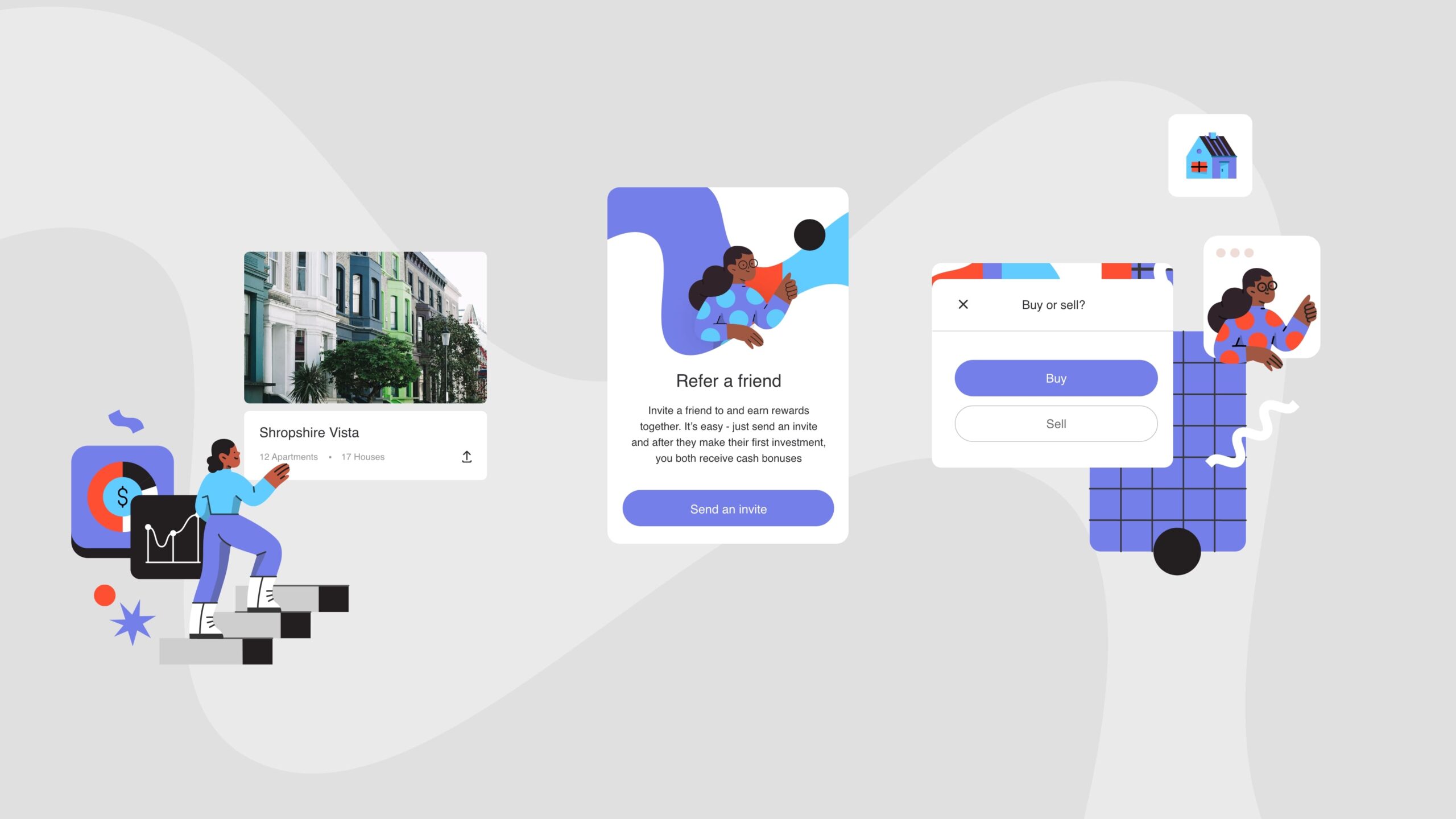
Property Hub’s mobile app is structured based on data around the most popular actions on the platform. The priority in the design process was to provide a clean and intuitive user interface that enabled users to complete actions within a few clicks of the dashboard.
We explored apps such as Airbnb for inspiration on the property page structure, and investment apps like Coinbase to identify common interface design patterns that were familiar to investors.

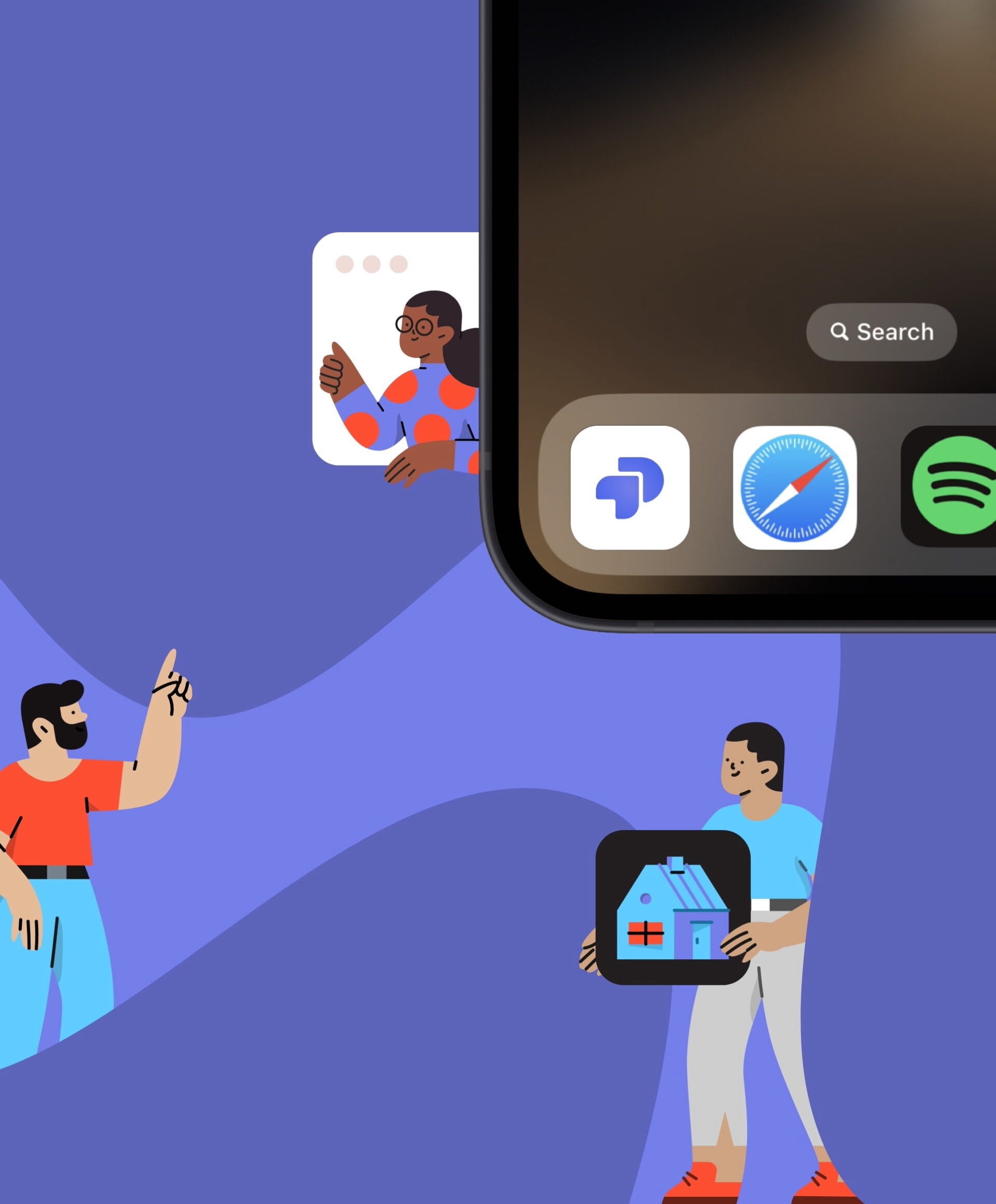
Mobile Navigation
The mobile navigation sticks to the bottom of the screen, making it accessible to users at all times. The design utilises pop up modals to show key information before a user clicks away from the dashboard to the next page.

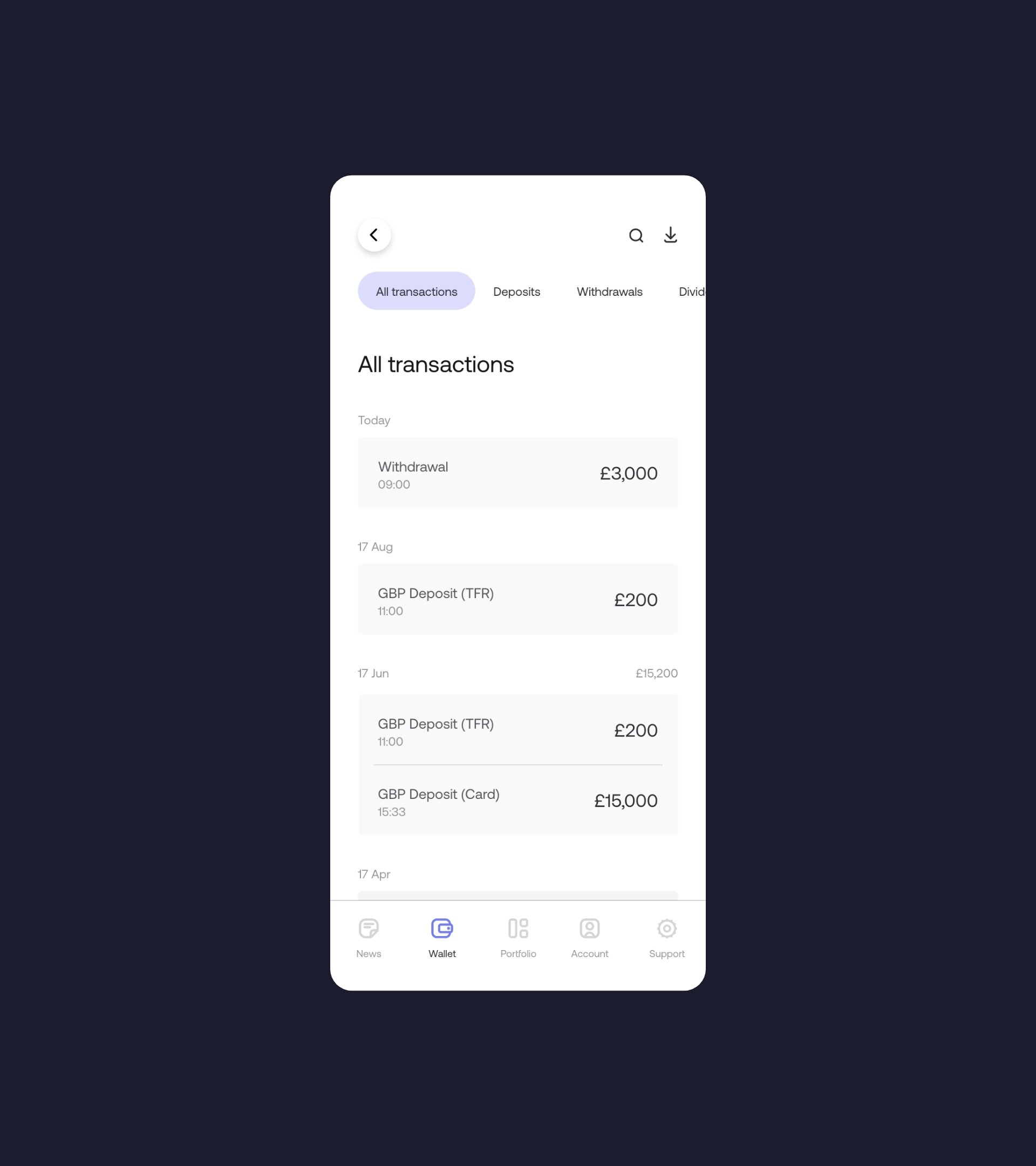
Portfolio overview
Users can see their property portfolio and explore the latest property information, financials and video footage. Investors can easily see the capital that they have invested, their cash balance and any pending capital.
Development handover
Our designers delivered a handover to Property Hub’s mobile developers, presenting the functionality, interactive design elements and responsive brief.
Our team continued to support the developers throughout the coding process, answering design questions and assessing the developed designs to provide feedback.